Diseño
UX/UI

UX (User Experience) y UI (User interface) son dos disciplinas que trabajan juntas para crear una experiencia de interacción basándose en el estudio del usuario y su comportamiento. Para crear este ideal, la parte de UX estudia cómo y para qué el usuario utiliza el objeto e interactúa con él, dando una respuesta a sus necesidades de una manera simple y clara. Finalmente, la parte de UI le da el atractivo visual potenciando la experiencia completa del usuario.

¿Por qué la
necesitamos?
Aunque sin darnos cuenta, vivimos rodeados de experiencias de usuario y no solo en la esfera digital. Un buen producto no puede salir al mercado sin haber sido diseñado a partir de una reflexión de comportamientos del usuario para ayudarle en su búsqueda de información y percepción del producto. Hoy los usuarios necesitan productos y servicios relevantes, útiles, claros e intuitivos. A partir del UX/UI se construyen productos y servicios relevantes que mejoraran modelos de uso y simplifican procesos.
¿En qué
consiste?
1
Investigación
El primer objetivo de un diseño UX/UI es estudiar a sus usuarios y entenderlos, preguntándose quiénes son, analizando sus comportamientos y enfocándose en sus necesidades a través de la realización de entrevistas, encuestas e investigaciones. Los mapas de experiencia de usuario, las evaluaciones de usabilidad y los reportes de analíticas suelen ser los principales proyectos de esta etapa.

2
Ideación y estructura
Una vez recopilados los datos de los usuarios tocará ordenar y estructurar la información teniendo en cuenta tanto el entorno, el contexto, a los usuarios y al negocio. De aquí se obtiene la arquitectura de la información y se generan mapas y sistema de interacción. De una forma conceptual, nuestro producto digital empieza a tener la base sobre la que se asentará un buen esqueleto.

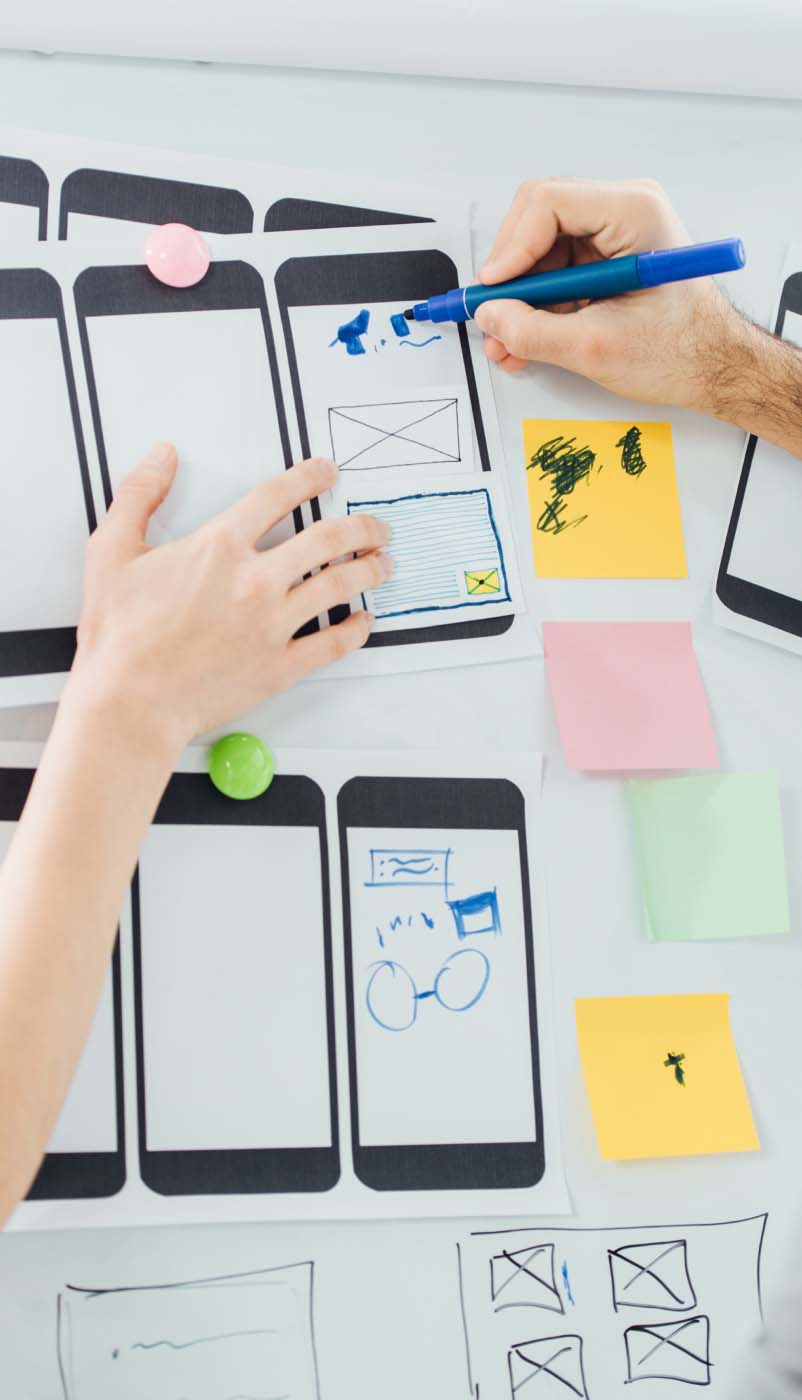
3
Prototipado
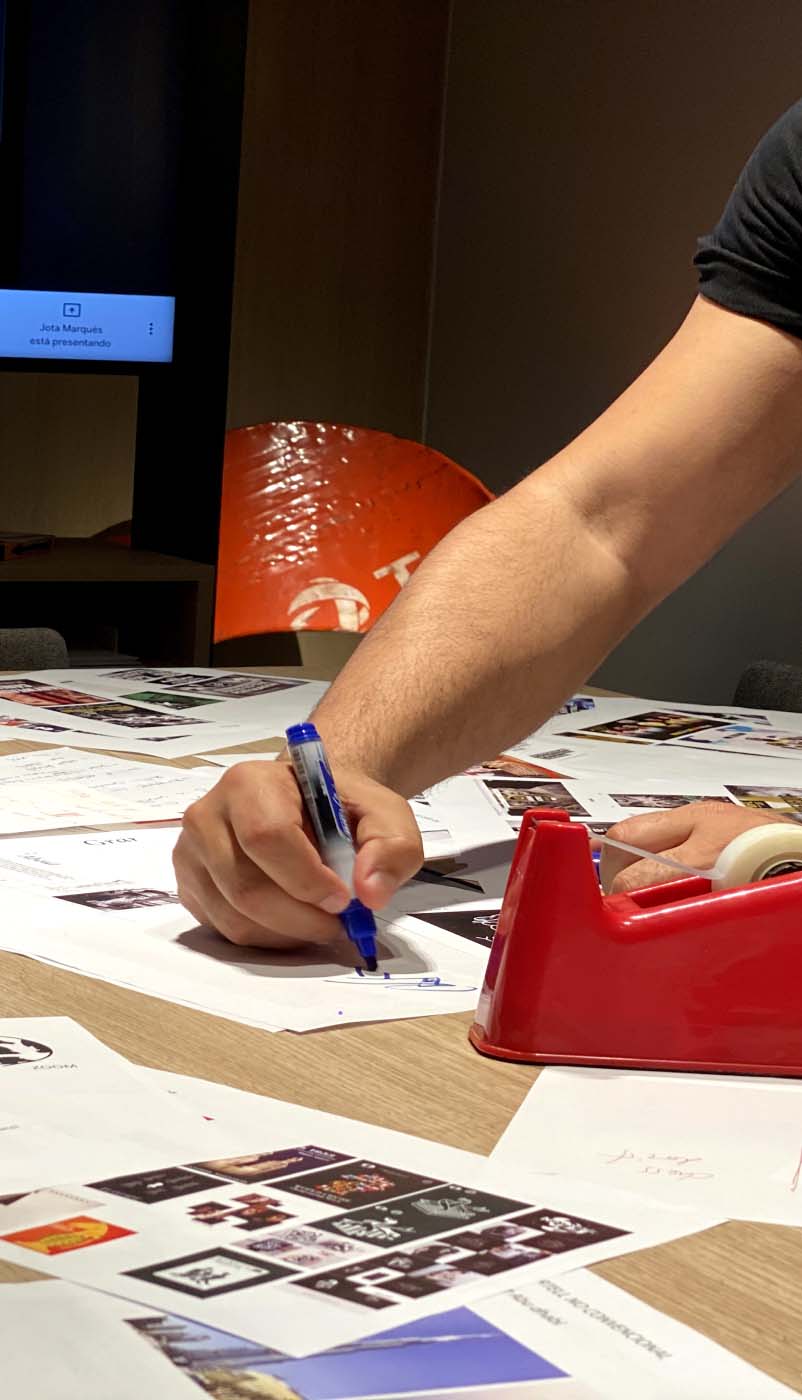
Esta es la parte del proceso donde cogemos lápiz, papel y post-its y nos ponemos a dibujar. Empezamos con un bocetado de alto nivel, donde se define al detalle las funcionalidades y las pantallas, estructurándolas como un esquema que nos permita ver todo el entramado del proyecto. Luego se realiza un prototipado interactivo, aplicando una mínima capa gráfica a cada pantalla y dotándolas de interactividad para simular un producto lo más acabado posible.

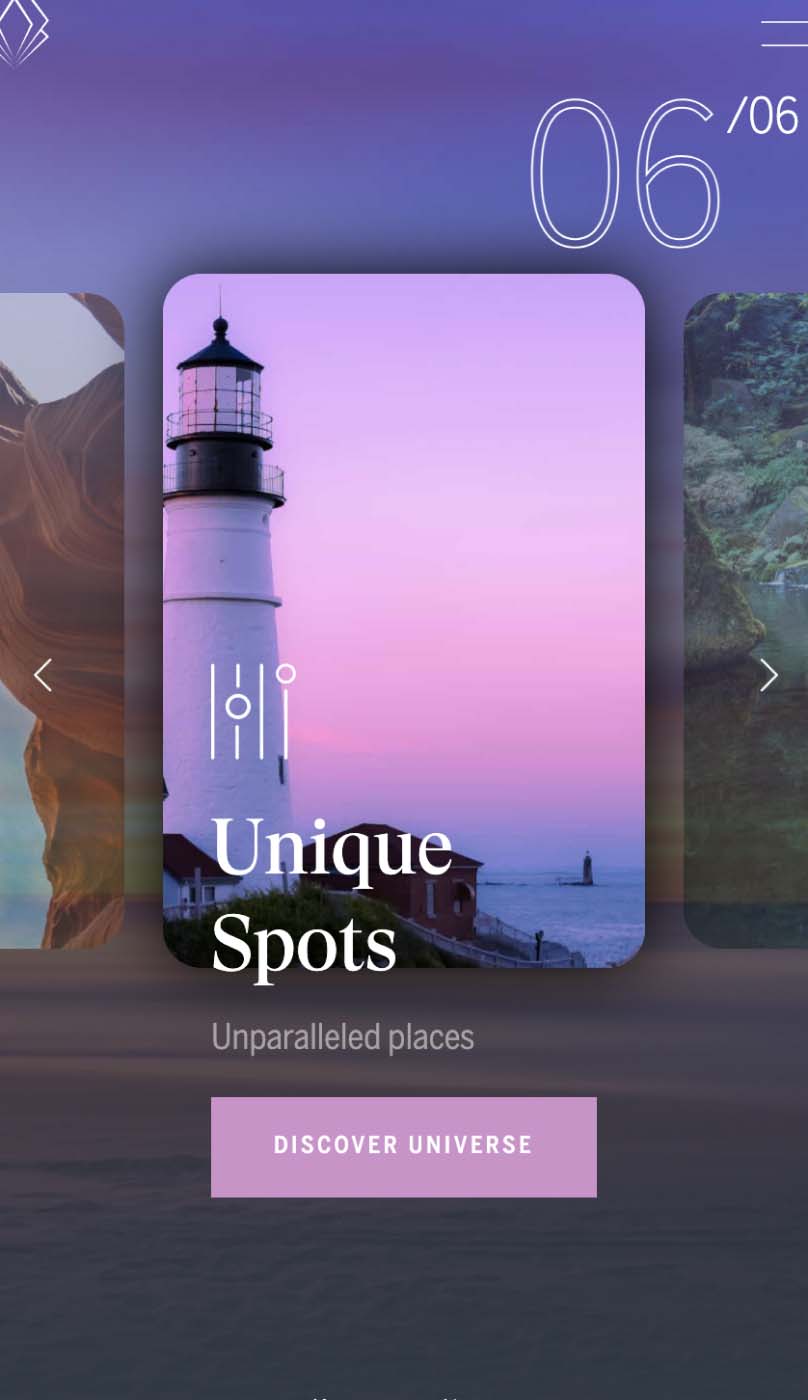
4
Diseño / UI
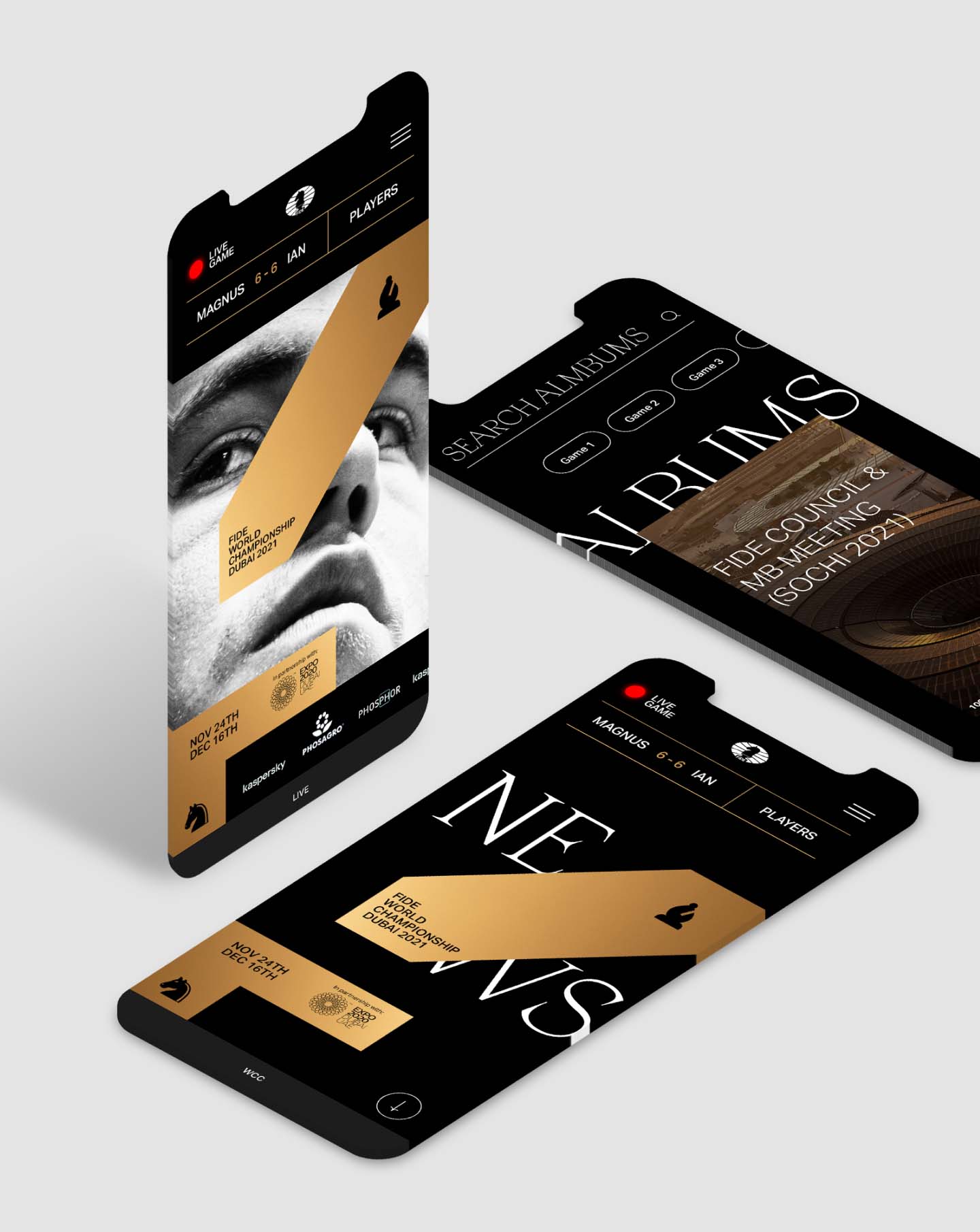
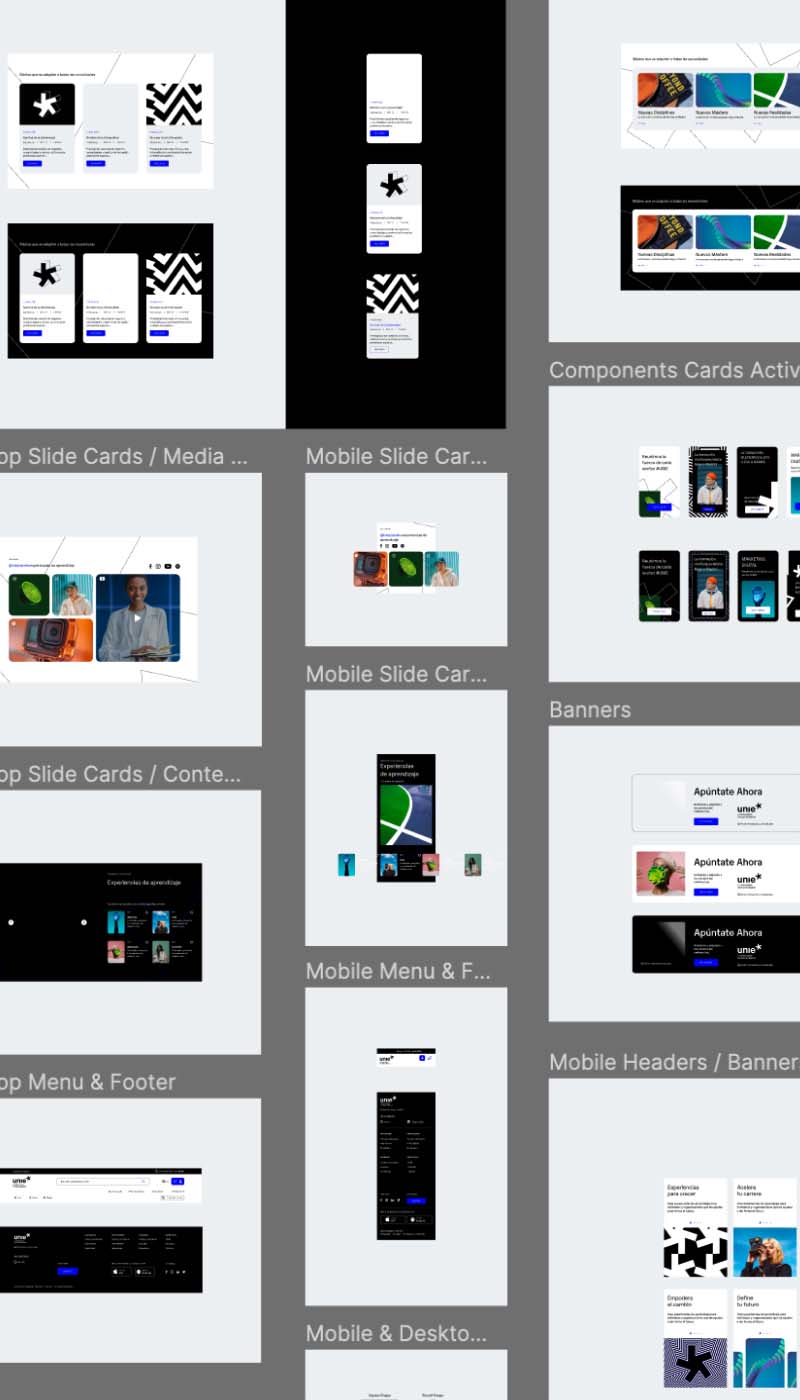
Esta es la fase en la que el diseño finalmente se materializa y se desarrolla un diseño gráfico guiándose tanto por la personalidad de marca como por las motivaciones del usuario. Aquí se realizan los componentes, las páginas y los elementos completamente definidos con guías explicativas, para que el desarrollo posterior del código responda de forma correcta a todas las necesidades del proyecto y del usuario final.

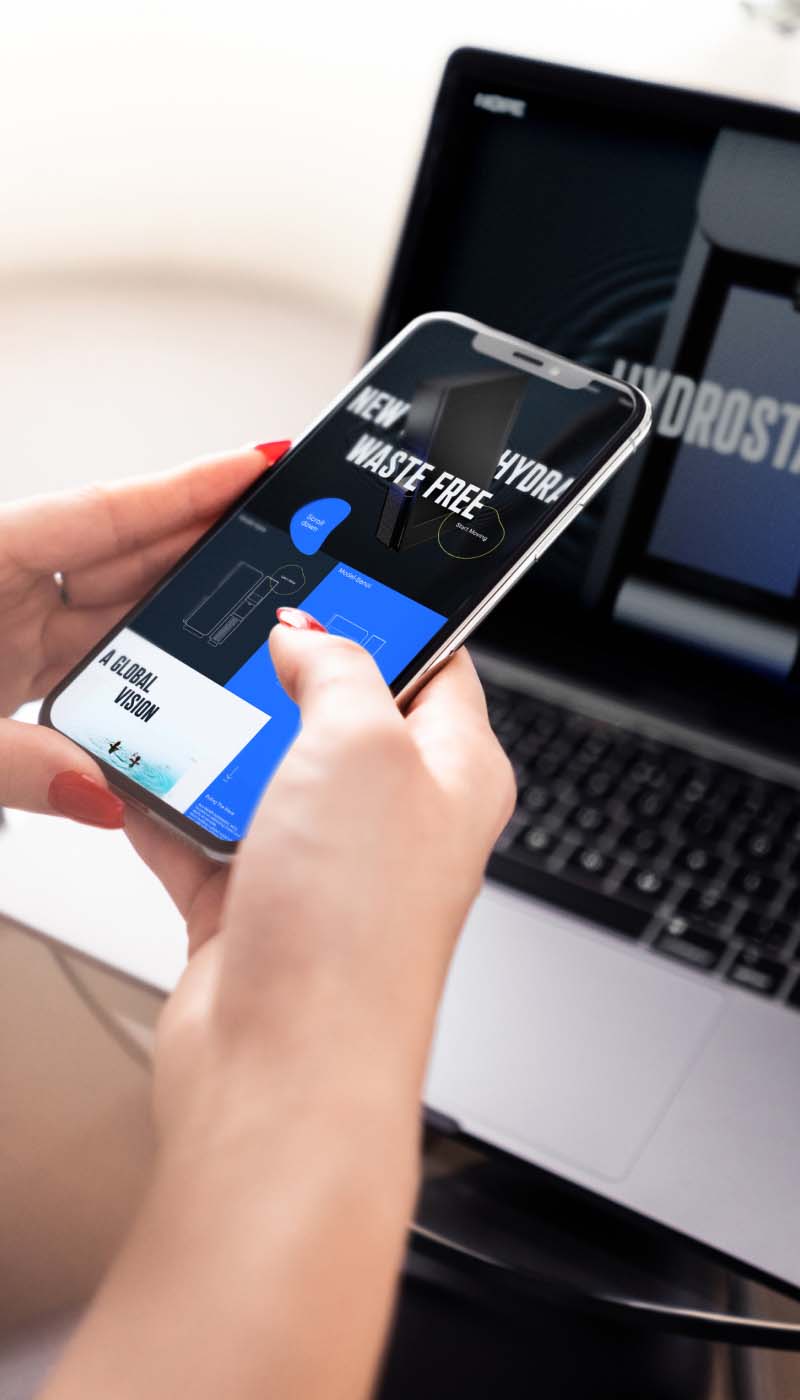
5
Testeo
Una vez tenemos el retrato detallado del producto sobre la mesa, es momento de ver si responde a las necesidades que marcamos de la forma que esperamos. Llevando a cabo tests con usuarios que nos permitirán saber las sensaciones positivas o frustraciones que experimentan con nuestro proyecto, así como los caminos que recorren a través del producto.

FAQS
-
¿Cuál es la principal diferencia entre UX y UI?
Si queremos diferenciarlo rápidamente, podemos decir que UX o Experiencia de Usuario, es la forma en la que los usuarios interactúan dentro de un producto digital. Una UX bien desarrollada permite una navegación de forma fácil, intuitiva y amigable solucionando todos los problemas de funcionalidad. Mientras que el UI se encarga de la parte visual, es decir, el sistema de diseño: módulos, colores, tipografía, imágenes y todos los elementos de diseño que hacen el producto atractivo y relevante.
-
¿Cuándo termina el proceso de UX/UI?
El diseño UX/UI es un proceso de evolución constante. Una vez que el producto ya está funcionando y en manos del usuario, podemos obtener datos y métricas que nos ayuden a enriquecer nuevos procesos de diseño UX. Así volveremos a empezar por la fase de investigación recopilando información, bocetarlo y luego volver a aplicarlo a nuestro producto final para solucionar problemas o aprovechar oportunidades que potencien el proyecto.
-
¿Qué es un wireframe en UX/UI?
Si traducimos de forma literal la palabra «wire-frame», significa «estructura de alambre» y en UX se emplea para definir un tipo de representación esquematizada de una interfaz. En esta representación se utilizan habitualmente líneas simples, formas planas y figuras esquemáticas organizadas jerárquicamente de los elementos que la componen. En resumen, un wireframe sería para una interfaz, más que un boceto a un cuadro.
-
¿Qué herramientas se usan en UX/UI?
Desde los primeros bocetos con lápiz y papel, hasta el diseño del producto terminado, cada etapa del proceso tiene una amplia gama de herramientas que se pueden usar para maximizar tanto la productividad como la creatividad. Figma, Sketch, Adobe, InVision, Miro, Marvel, Axure, Framer y Origami Studio son solo algunos de ellos.
Let's talk
Juntos,podemoscrearalgoextraordinario
Colaboramos para encontrar la respuesta correcta e impulsar el progreso para tu negocio y para el mundo.