UX/UI
Design

UX (User Experience) and UI (User interface) are two disciplines that work together to create an interaction experience based on the study of the user and their behavior. To create this ideal scenario, the UX part studies how and why the user uses the object and interacts with it, answering their needs in a simple and clear way. Finally, the UI part gives it visual appeal by enhancing the whole user experience.

Why do we
need one?
Although we may not realize it, we live surrounded by user experiences and not only in the digital sphere. A good product cannot go to market without being designed based on a reflection of user behaviors to help them in their search for information and perception of the product. Today's users need relevant, useful, clear and intuitive products and services. UX/UI is used to build relevant products and services that improve usage models and simplify processes.
What does it
consist of?
1
Research
The first objective of UX/UI design is to study your users and understand them, asking who they are, analyzing their behaviors and focusing on their needs by conducting interviews, surveys and research. User experience maps, usability assessments and analytics reports are often the core projects at this stage.

2
Conceptualization and structure
Once the user data has been collected, it is time to organize and structure the information, taking into account the environment, the context, the users and the business. From here, the information architecture is obtained and maps and interaction systems are generated. In a conceptual way, our digital product takes on the basis upon which a good skeleton will be built.

3
Prototyping
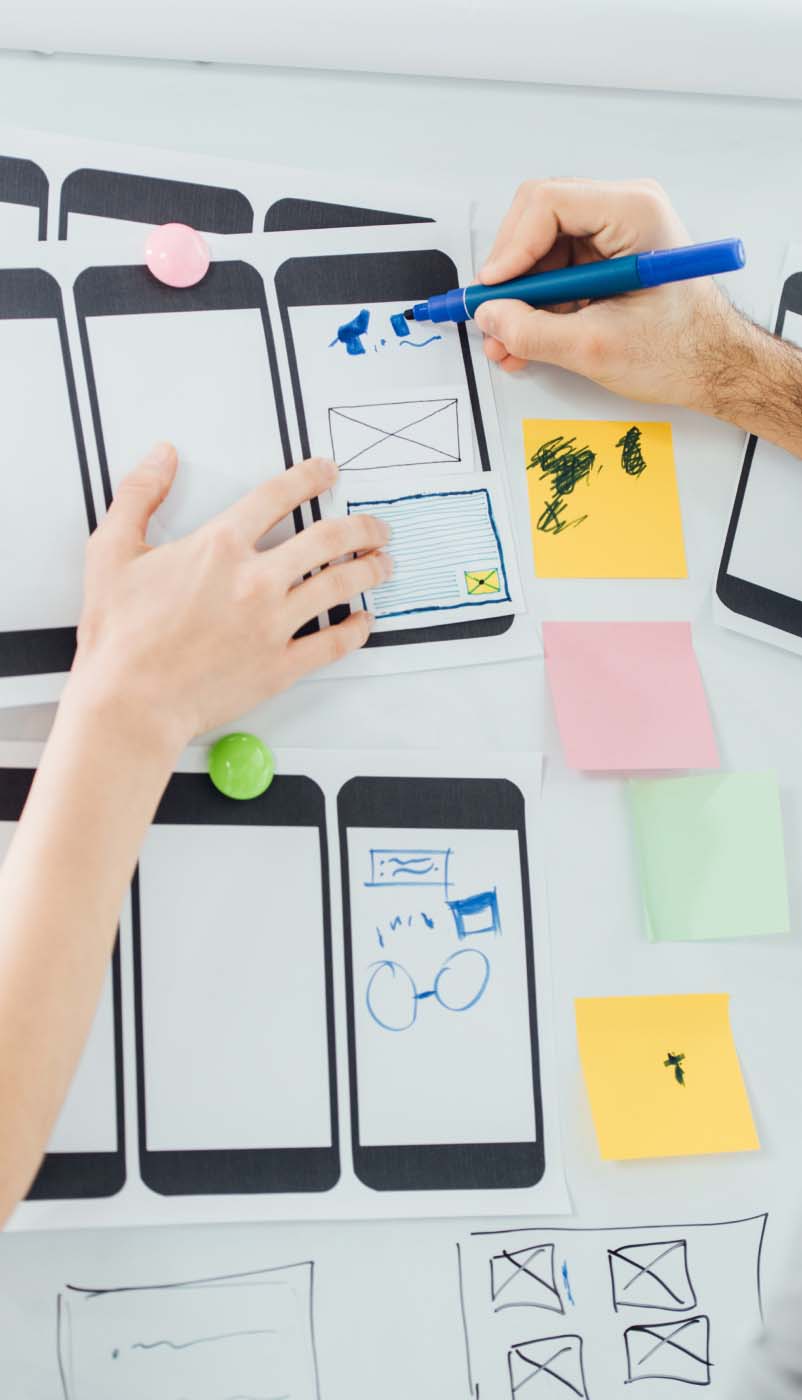
This is the part of the process where we take pencil, paper and post-its and start drawing. We start with a high-level sketch, where we define the functionalities and screens in detail, structuring them as a scheme that allows us to see the whole framework of the project. Then an interactive prototyping is carried out, applying a minimal graphic layer to each screen and providing them with interactivity to simulate the most finished product possible.

4
Design / UI
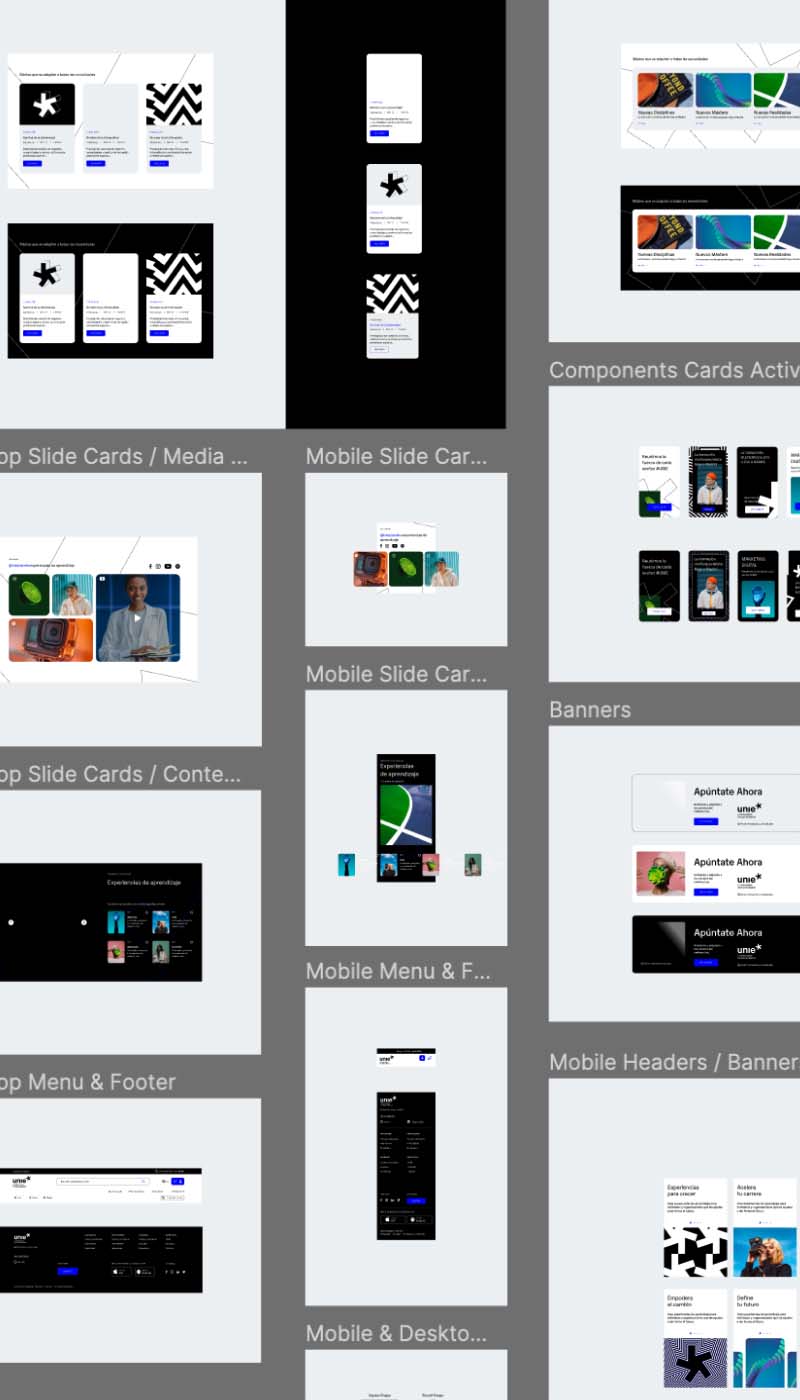
This is the phase in which the design finally materializes and a graphic design is developed, guided by both the brand personality and the user's motivations. Here the components, pages and elements are completely defined with explanatory guides, so that the subsequent development of the code responds correctly to all the needs of the project and the end user.

5
Testing
Once we have the detailed portrait of the product on the table, it is time to see if it responds to the needs we set in the way we expect. Carrying out tests with users reveals the positive sensations or frustrations they experience with our project, as well as the paths they take through the product.

FAQS
-
What is the main difference between UX and UI?
If we want to differentiate it quickly, we can say that UX or User Experience is the way in which users interact within a digital product. A well-developed UX allows an easy, intuitive and user-friendly navigation, solving all functionality problems. While the UI covers the visual part, i.e. the design system: modules, colors, typography, images and all the design elements that make the product attractive and relevant.
-
When does the UX/UI process end?
UX/UI design is a constantly evolving process. Once the product is up and running and in the user's hands, we can obtain data and metrics that help us to enrich new UX design processes. This way we will start again with the research phase by gathering information, sketching it and then applying it to our final product to solve problems or take advantage of opportunities that will enhance the project.
-
What is a Wireframe in UX/UI?
In UX, the term “Wireframe” it is used to define a type of schematic representation of an interface. In this representation, simple lines, flat shapes and hierarchically organized schematic figures of the elements that compose it are usually used. In short, a wireframe is to an interface what a sketch is to a painting.
-
What tools are used in UX/UI?
From the first sketches with pencil and paper, to the design of the finished product, each stage of the process has a wide range of tools that can be used to maximize both productivity and creativity. Figma, Sketch, Adobe, InVision, Miro, Marvel, Axure, Framer and Origami Studio are just some of them.
Let's talk
Together,we cancreatesomethingextraordinary
We will collaborate to find the right answer and bring progress to your business and to the world.